- 02-06 – 前端JavaScript框架:jQuery Mobile
第二部分 – 第06章

移动网站页面需要CSS和JavaScript实现展示(可视化布局)和动作(例如用户交互)。我们将部署一套常用的基于JavaScript的前端框架jQuery Mobile到我们的移动网站页面上。
jQuery Mobile的好处
这些好处包括:
- jQuery Mobile是完全基于HTML5的,旨在开发具备响应性用户界面的网站页面,这种响应性用户界面能在所有设备上(例如手机、平板或者桌面设备)被有效访问。
- jQuery Mobile使得开发移动网站非常简单,因为它仅需要极少的脚本,使用HTML5和CSS3完成移动优化网站页面的布局呈现。
如何部署jQuery Mobile
我们要使用jQuery Mobile创建一个简单的移动网站页面。

添加jQuery Mobile,JavaScript和CSS文件
为了使用jQuery Mobile,我们必须在head部分添加如下文件。
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" /> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
因此移动网站页面的代码将如下所示:
<!doctype html> <html> <head> <title></title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" /> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> </head> <body> <h1>...</h1> <p>...</p> </body> </html>
定义Pages
通过data-role属性定义你的移动网站页面为page。
<div data-role="page"> ... </div>
定义Header
通过data-role属性定义你的header部分为header。
<div data-role="header"> <h1>...</h1> </div>
定义导航菜单
通过指定data-role属性为navbar,在移动网站页面的header部分定义一个多标签导航菜单。
- 导航菜单上所有标签均是可点击按钮。
- 在每个标签中包含图标。例如,主页标签就是由文本Home和图标home(使用data-icon属性)表现的。
<div data-role="navbar">
<ul>
<li><a href="https://www.mobilewebsitebook.com/" data-icon="home">Home</a></li>
<li><a href="https://www.analyticsbook.org/" data-icon="arrow-r">Analytics Book</a></li>
<li><a href="https://www.gordonchoi.com/" data-icon="arrow-l">Gordon Choi</a></li>
</ul>
</div>
定义主体内容
使用data-role属性定义你的主体内容部分为main,并指定class属性为ui-content。
<div data-role="main" class="ui-content"> ... </div>
定义Footer
通过data-role属性定义你的footer部分为footer。
<div data-role="footer"> ... </div>
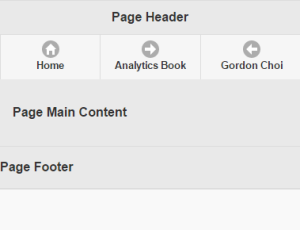
最终的jQuery Mobile页面
将jQuery Mobile网站页面合并到一起。
<!doctype html>
<html>
<head>
<title>Page Title</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>Page Header</h1>
<div data-role="navbar">
<ul>
<li><a href="https://www.mobilewebsitebook.com/" data-icon="home">Home</a></li>
<li><a href="https://www.analyticsbook.org/" data-icon="arrow-r">Analytics Book</a></li>
<li><a href="https://www.gordonchoi.com/" data-icon="arrow-l">Gordon Choi</a></li>
</ul>
</div>
</div>
<div data-role="main" class="ui-content">
<p>Page Main Content</p>
</div>
<div data-role="footer">
<p>Page Footer</p>
</div>
</div>
</body>
</html>
- 上一章:部署移动网站策略
- 下一章:用WordPress开发移动网站
移动网站性能技术白皮书在2017年3月正式出版。
英文版:Frontend JavaScript-based Framework: jQuery Mobile – 繁体中文版:前端JavaScript框架:jQuery Mobile
移动网站性能技术白皮书上的内容按下列许可协议发布: CC Attribution-Noncommercial 4.0 International
