- 01-02 – 网页加载速度测试工具
第一部分 – 第02章

我们需要借助基本的网页加载速度测试工具去完成下列工作:
- 针对移动网页进行加载速度测试。
- 获取衡量网页加载速度的指标数据。
- 找出可以进行加载速度优化的地方(在移动网站页面上)。
网页加载速度测试工具
这些工具包括:
- 谷歌PageSpeed Insights
- Web Page Test
- 360的奇云测
- 百度的网页速度测试工具
谷歌PageSpeed Insights
- 工具网址:developers.google.com/speed/pagespeed/insights/
- 这是谷歌提供的一款官方工具,用于分析移动网站上加载速度的潜在问题。这个工具根据最佳实践对如何优化移动网站加载速度提供了建议。

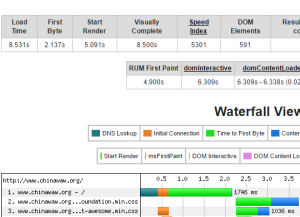
Web Page Test
- 工具网址:www.webpagetest.org
- 这是进行页面加载速度测试最好的工具之一。它展示了主要的网页加载速度衡量指标,包括DNS查找时间,初始连接时间,首字节传送时间(TTFB)和内容下载时间等。
- 这个工具可支多个不同的节点(地区/国家)去进行网页加载速度测试。

360的奇云测
- 工具网址:ce.cloud.360.cn
- 这是360推出的网页加载速度测试的官方工具。
- 这个工具提供在中国范围内多位置进行加载速度测试的功能。

百度的网页速度测试工具
- 工具网址:share.baidu.com
- 这是百度推出的进行网页加载速度测试的官方工具。这个工具被嵌入到其他百度工具中,在登录了百度账户以后即可进入这个工具。

示例:使用谷歌PageSpeed Insights进行测试
让我们以对 www.chinamobileseo.com 进行加载速度测试作为例子,我们使用谷歌PageSpeed Insights。这个工具将展示对典型移动屏幕的测试结果。

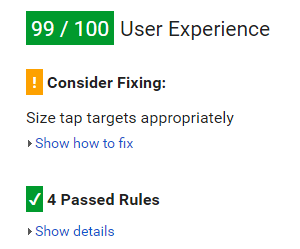
在谷歌PageSpeed Insights上,网站页面的用户体验得分为100分满分的99分,给出的唯一一个建议是:
- 为点击目标设置合适的大小。

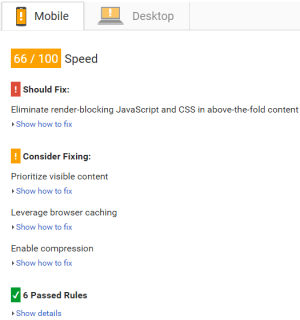
对典型移动屏幕测得的网页的加载速度得分为100分满分的66分。谷歌PageSpeed Insights对于加载速度优化提供的建议有:
- 去掉阻挡渲染一屏显示内容的JavaScript代码和CSS。
- 优先可见内容。
- 利用浏览器缓存。
- 启用压缩。

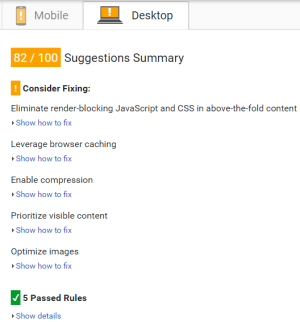
这个工具也将展示对典型桌面屏幕的测试结果。

对典型的桌面屏幕测得的网站页面得分为100分满分的82分 。对于加载速度优化,谷歌PageSpeed Insights 提供的建议有:
- 去掉阻挡渲染JavaScript代码和一屏显示的CSS内容。
- 利用浏览器缓存。
- 启用压缩。
- 优先显示可见内容。
- 优化图片。

- 上一章:网页如何加载
- 下一章:移动网站速度优化技巧
移动网站性能技术白皮书在2017年3月正式出版。
英文版:Page Speed Test Tools – 繁体中文版:网页加载速度测试工具
移动网站性能技术白皮书上的内容按下列许可协议发布: CC Attribution-Noncommercial 4.0 International
