第一部分 – 第01章

对于移动网站而言,网页加载速度是影响用户体验的一个最重要因素。
- 74% – 这些用户期望移动端网站能像PC端网站 一样快速加载。
- 57% – 这些用户认为那些让他们感觉加载缓慢的网站,他们是不会推荐朋友们使用的。
- 46% – 这些用户如果体验到一个网站加载缓慢,将不会再次访问这个网站。
- 5秒 – 如果一个网站在移动设备上的加载时间比这个时长还要久,那么用户就会选择离开这个网站。
让我们展示当用户从web浏览器访问一个网页时,这个网页是如何加载的。
网站:www.chinawaw.org
- 这是一个采用响应式设计方法创建的网站,它的内容管理系统软件正是采用的Wordpress。
工具:www.webpagetest.org
- 这个是进行网页速度测试的经典工具。
网页速度测试
采用网页测试工具对www.chinawaw.org网站主页进行测试。测试结果中,每一个水平条代表着一个http请求。第一个横条“www.chinawaw.org – /“就是对网页HTML文件的初始请求。Web浏览器对页面进行解析并开始下载组成网页的那些资源文件。

完成整个页面的加载要求下载非常非常多的资源文件,其中的一些资源文件列示如下:
www.chinawaw.org/.../css/foundation.min.css www.chinawaw.org/.../css/font-awesome.min.css www.chinawaw.org/.../css/photoswipe.css www.chinawaw.org/.../css/flexslider.css www.chinawaw.org/.../css/responsive-tables.css www.chinawaw.org/.../smartadapt/style.css www.chinawaw.org/.../jquery/jquery.js www.chinawaw.org/.../jquery/jquery-migrate.min.js
从报告中看到,加载过程的大部分时间都被用来下载组成整个页面的所有资源文件。这些资源文件可能是CSS文件,JavaScript文件,图片文件等等。
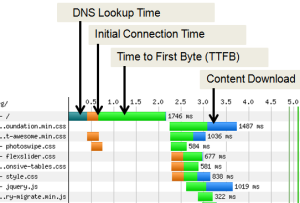
网页速度指标
这个报告展示了网站页面加载的关键指标,这些指标用于衡量页面加载时每个文件资源的性能表现。关键指标包括如下:
DNS查询时间
DSN查询请求将主机名映射到IP地址所花费的时间。
初始连接时间
发送请求的web浏览器与网站的web服务器建立连接的等待时间。
首字节传送时间(TTFB)
发送请求的web浏览器接收到web服务器首字节数据的等待时间。
内容下载时间
Web浏览器下载页面内容所花费的时间。
如果可以缩短以上各个时间中的任何一个(比如DNS查询时间、初始连接时间、首字节传送时间、内容下载时间),网页就可以更快加载。
步骤
对典型的移动网站进行速度优化是一个过程,包括如下的步骤:
- 测试特定页面的加载速度。
- 获取页面加载时间。比如,该页面加载时间为6.531秒。
- 获取页面每个文件资源的加载速度指标的测试值。比如,网页CSS文件的指标测试值为:DNS查询时间=400毫秒,初始连接时间=200毫秒,TTFB(首字节传送时间)=600毫秒、内容下载时间=300毫秒。
- 从所获取的数据中找出降低页面加载速度的原因。
- 接下来就可以应用合适的技术针对所找到的原因进行页面加载速度优化了。
- 下一章:网页加载速度测试工具
移动网站性能技术白皮书在2017年3月正式出版。
英文版:How Web Pages Load – 繁体中文版:网页如何加载
移动网站性能技术白皮书上的内容按下列许可协议发布: CC Attribution-Noncommercial 4.0 International
